Section
Like header and footer, a section text can consist of three parts. The three parts (left, center and right) are separated by a straight line | eg: Left|Center|Right. You can also use images and text files here in the same way as in the header and footer (name of the file between < > brackets like <XXX.txt>)
Of the three separate texts (left, center and right) in a section text, you can (also afterwards) adjust the format data.
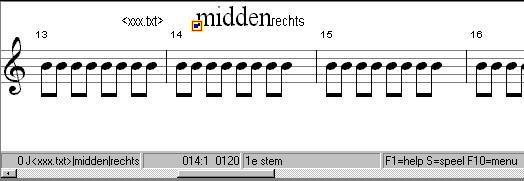
In the example above you see a section specified with three headings.
- left: <xxx.txt> to display the content of a text file xxx.txt;
- center: the text 'middle';
- right: the text 'right'.
On the status line in edit mode you will see
- 0 J<xxx.txt>
or the way MusiCAD stores your section text. The minimum height of section headings can be specified under [Options|Layout|Section Height]].
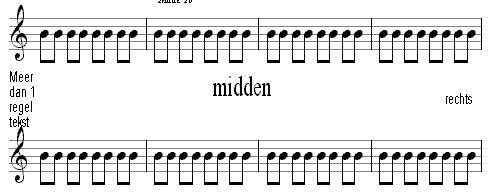
On the main screen you will see what the final result would look like.
The text type that will display the text of an embedded text file is Couplet text.